Github Codespaces/Programação facilitada e acessível
Carol Fernandes
Programação facilitada e acessível
Que todo Dev tem seu editor de código favorito nós já sabemos, mas e aqueles que estão iniciando, como escolher? Ou melhor, como fica para aqueles que (ainda) não tem uma máquina potente para processar e armazenar milhares de linhas de código dos seus projetos?
Se você está entre esses novos desenvolvedores, não tem um dispositivo tão potente ou simplesmente está curioso para conhecer uma ferramenta diferente e inovadora do GitHub, então fique por dentro de porque e como usar o Codespaces, um espaço de desenvolvimento de código dentro do próprio GitHub.
O que é?
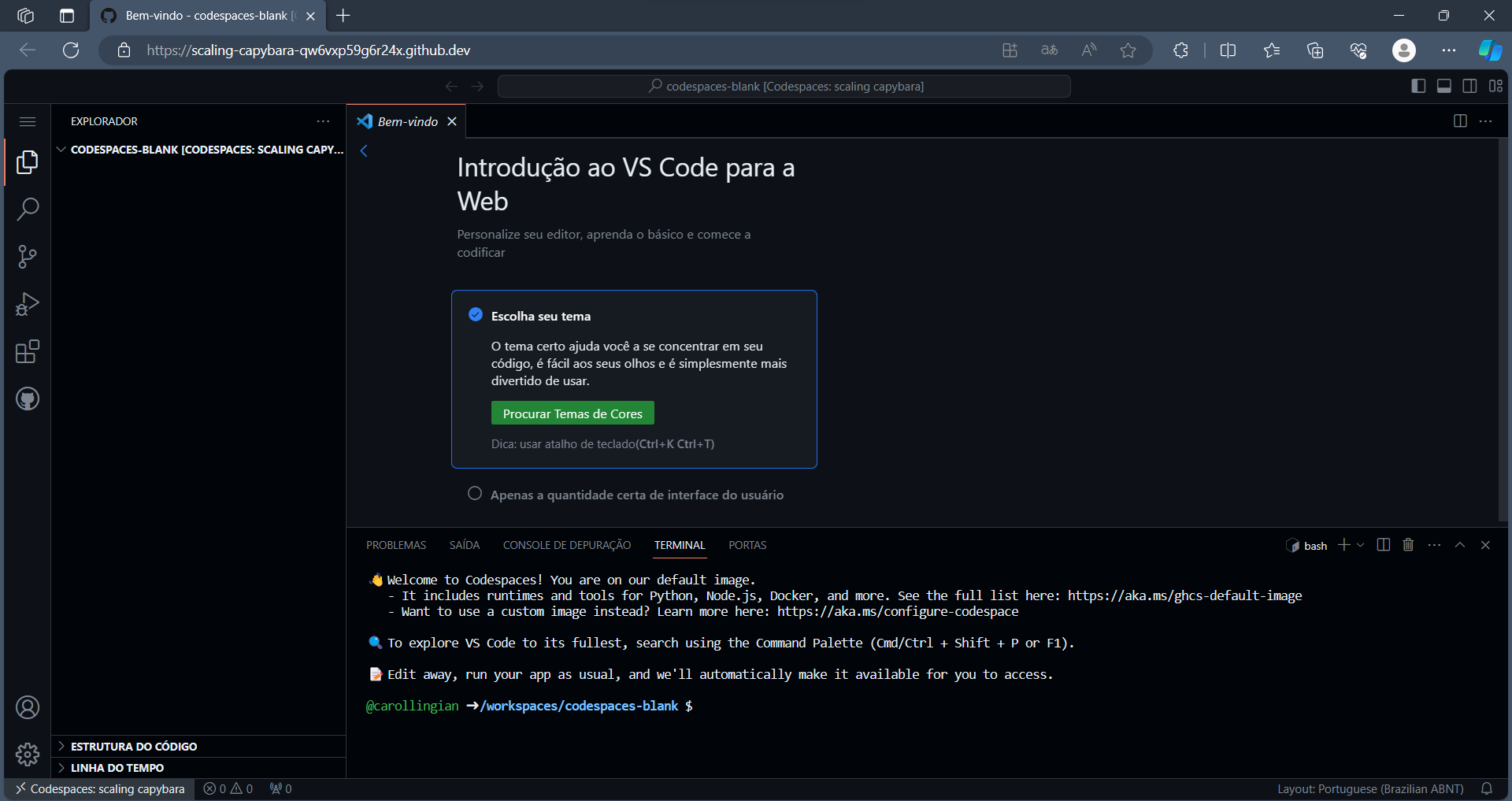
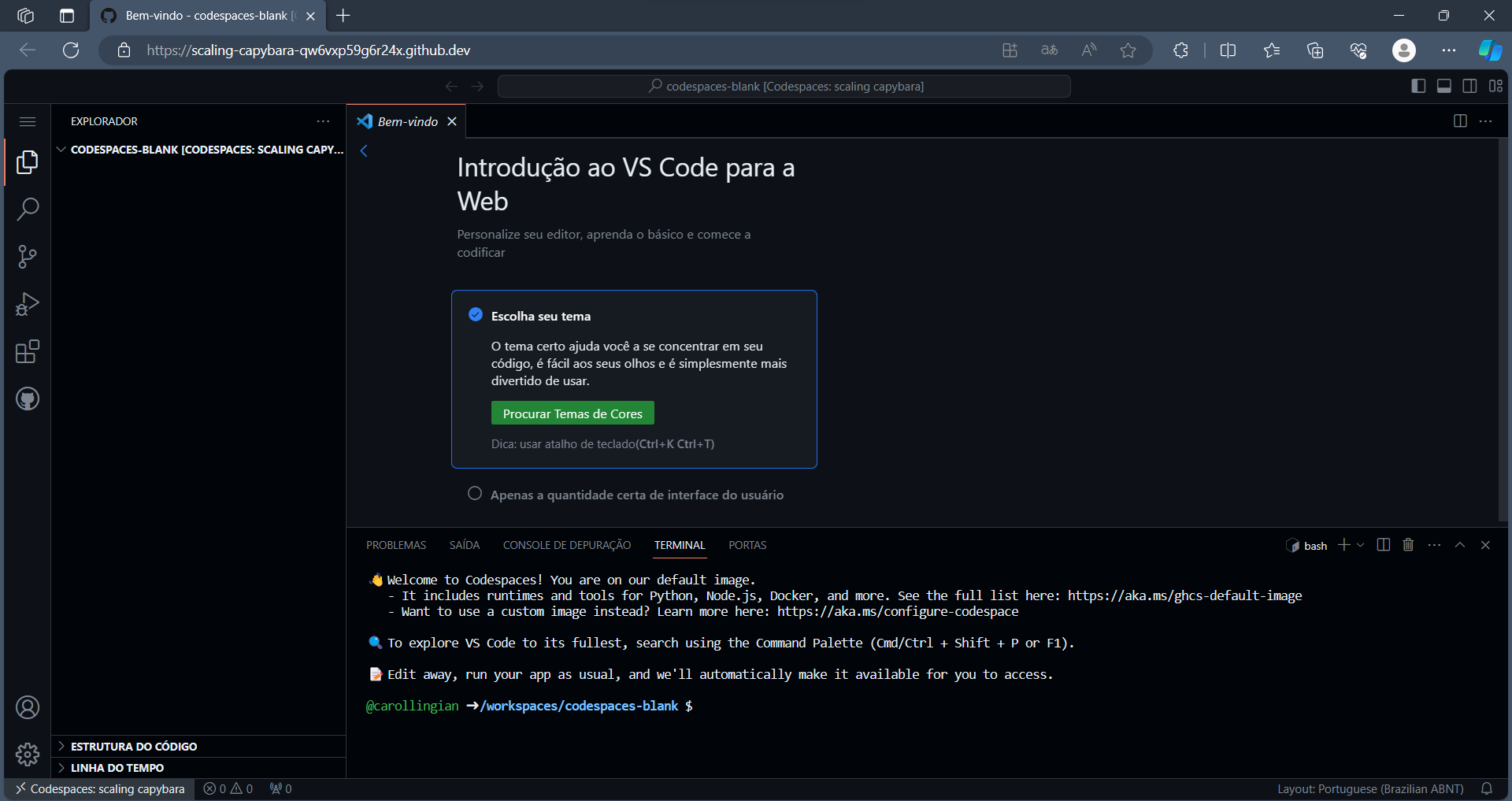
Basicamente, o Codespaces é um Visual Studio Code para a Web, ou seja, ao invés de baixar um software e rodar seus repositórios localmente, essa ferramenta possibilita utilizar o VS Code no seu navegador e desenvolver seus projetos remotamente.
 Por que utilizar?
Dentre as vantagens do Codespaces, as consagradas definitivamente são o armazenamento, o processamento e a facilitação da programação! Tanto o processamento quanto o armazenamento são feitos na nuvem, o que significa que eles independem do hardware ou da memória do seu computador (meu notebook até deu um suspiro de alívio depois dessa!). Inclusive, a depender da demanda dos seus projetos, você pode selecionar a quantidade de núcleos (além do curso de Organização de Computadores, você pode saber mais sobre núcleos no link) do processador da máquina virtual.
Além disso, você pode usar esse VS Code Web em diversos dispositivos, incluindo o smartphone! Isso significa ter todas as funcionalidades do VS Code normal (extensões, edição de código, debug, terminal na nuvem, etc) rodando tranquilamente em vários displays diferentes. Muito massa, né?
Vale ressaltar que tudo isso é possível gratuitamente! O Codespaces disponibiliza 15 GB de armazenamento gratuito a todos os usuários e, com o uso de 2 núcleos, você pode rodar o programa por 60h mensais. Você pode conferir os planos para aumentar seu uso em: https://github.com/features/codespaces.
Como utilizar?
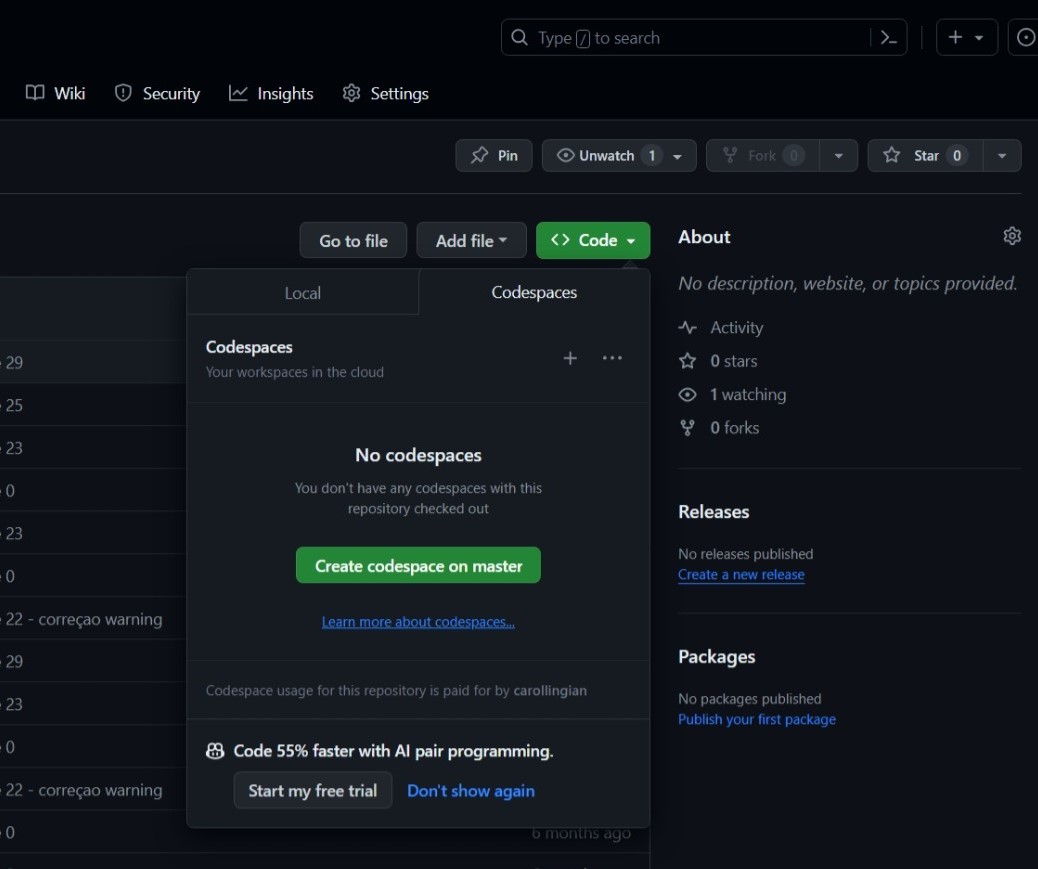
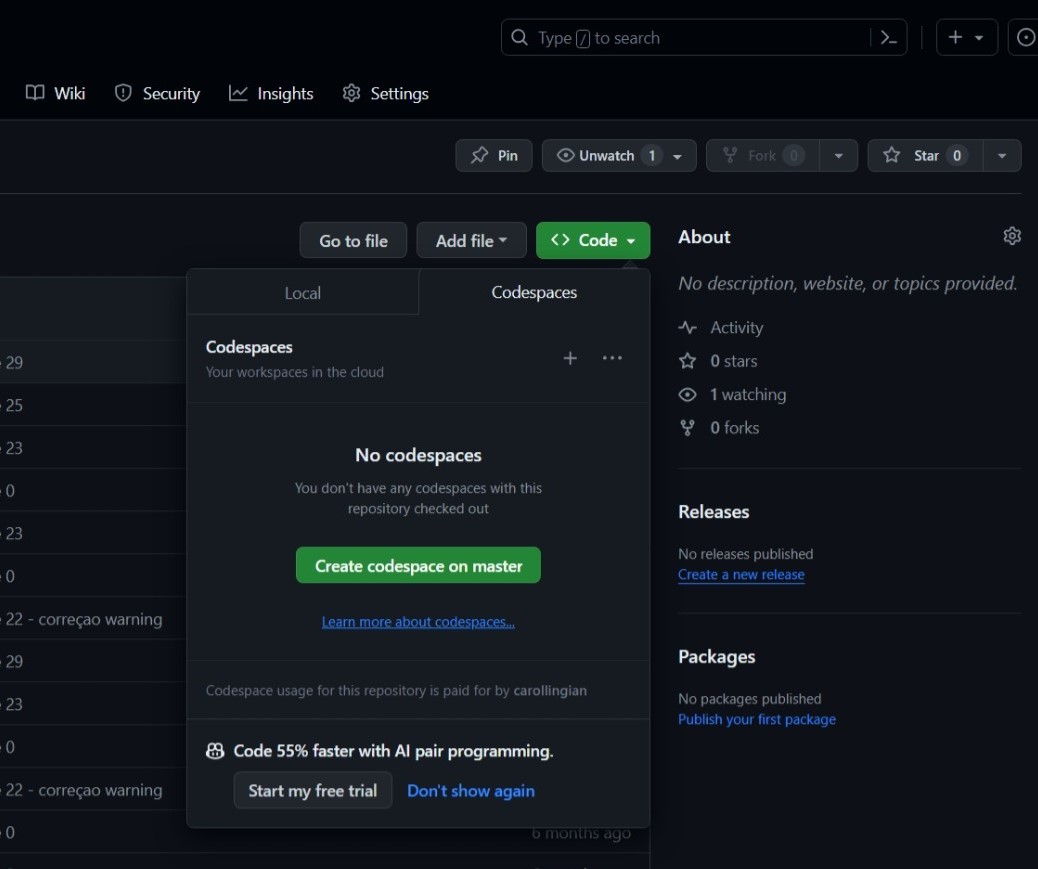
É muito simples utilizar o Codespaces, basta ter uma conta no GitHub, criar um repositório e, na aba "Code" em verde (a mesma que auxilia no “git clone” localmente), selecionar Codespaces e “Criar codespace” e pronto! Seu repositório abrirá no VS Code na Web.
Por que utilizar?
Dentre as vantagens do Codespaces, as consagradas definitivamente são o armazenamento, o processamento e a facilitação da programação! Tanto o processamento quanto o armazenamento são feitos na nuvem, o que significa que eles independem do hardware ou da memória do seu computador (meu notebook até deu um suspiro de alívio depois dessa!). Inclusive, a depender da demanda dos seus projetos, você pode selecionar a quantidade de núcleos (além do curso de Organização de Computadores, você pode saber mais sobre núcleos no link) do processador da máquina virtual.
Além disso, você pode usar esse VS Code Web em diversos dispositivos, incluindo o smartphone! Isso significa ter todas as funcionalidades do VS Code normal (extensões, edição de código, debug, terminal na nuvem, etc) rodando tranquilamente em vários displays diferentes. Muito massa, né?
Vale ressaltar que tudo isso é possível gratuitamente! O Codespaces disponibiliza 15 GB de armazenamento gratuito a todos os usuários e, com o uso de 2 núcleos, você pode rodar o programa por 60h mensais. Você pode conferir os planos para aumentar seu uso em: https://github.com/features/codespaces.
Como utilizar?
É muito simples utilizar o Codespaces, basta ter uma conta no GitHub, criar um repositório e, na aba "Code" em verde (a mesma que auxilia no “git clone” localmente), selecionar Codespaces e “Criar codespace” e pronto! Seu repositório abrirá no VS Code na Web.
 Bom, esse é o básico das funções do Codespaces, mas ainda tem muita coisa, como os templates de desenvolvimento e a possibilidade de conectar à nuvem com o JetBrains e o Jupyter. Se quiser saber mais, você pode encontrar tudo na documentação do Codespaces em: https://docs.github.com/pt/codespaces!
Bom, esse é o básico das funções do Codespaces, mas ainda tem muita coisa, como os templates de desenvolvimento e a possibilidade de conectar à nuvem com o JetBrains e o Jupyter. Se quiser saber mais, você pode encontrar tudo na documentação do Codespaces em: https://docs.github.com/pt/codespaces!
 Por que utilizar?
Dentre as vantagens do Codespaces, as consagradas definitivamente são o armazenamento, o processamento e a facilitação da programação! Tanto o processamento quanto o armazenamento são feitos na nuvem, o que significa que eles independem do hardware ou da memória do seu computador (meu notebook até deu um suspiro de alívio depois dessa!). Inclusive, a depender da demanda dos seus projetos, você pode selecionar a quantidade de núcleos (além do curso de Organização de Computadores, você pode saber mais sobre núcleos no link) do processador da máquina virtual.
Além disso, você pode usar esse VS Code Web em diversos dispositivos, incluindo o smartphone! Isso significa ter todas as funcionalidades do VS Code normal (extensões, edição de código, debug, terminal na nuvem, etc) rodando tranquilamente em vários displays diferentes. Muito massa, né?
Vale ressaltar que tudo isso é possível gratuitamente! O Codespaces disponibiliza 15 GB de armazenamento gratuito a todos os usuários e, com o uso de 2 núcleos, você pode rodar o programa por 60h mensais. Você pode conferir os planos para aumentar seu uso em: https://github.com/features/codespaces.
Como utilizar?
É muito simples utilizar o Codespaces, basta ter uma conta no GitHub, criar um repositório e, na aba "Code" em verde (a mesma que auxilia no “git clone” localmente), selecionar Codespaces e “Criar codespace” e pronto! Seu repositório abrirá no VS Code na Web.
Por que utilizar?
Dentre as vantagens do Codespaces, as consagradas definitivamente são o armazenamento, o processamento e a facilitação da programação! Tanto o processamento quanto o armazenamento são feitos na nuvem, o que significa que eles independem do hardware ou da memória do seu computador (meu notebook até deu um suspiro de alívio depois dessa!). Inclusive, a depender da demanda dos seus projetos, você pode selecionar a quantidade de núcleos (além do curso de Organização de Computadores, você pode saber mais sobre núcleos no link) do processador da máquina virtual.
Além disso, você pode usar esse VS Code Web em diversos dispositivos, incluindo o smartphone! Isso significa ter todas as funcionalidades do VS Code normal (extensões, edição de código, debug, terminal na nuvem, etc) rodando tranquilamente em vários displays diferentes. Muito massa, né?
Vale ressaltar que tudo isso é possível gratuitamente! O Codespaces disponibiliza 15 GB de armazenamento gratuito a todos os usuários e, com o uso de 2 núcleos, você pode rodar o programa por 60h mensais. Você pode conferir os planos para aumentar seu uso em: https://github.com/features/codespaces.
Como utilizar?
É muito simples utilizar o Codespaces, basta ter uma conta no GitHub, criar um repositório e, na aba "Code" em verde (a mesma que auxilia no “git clone” localmente), selecionar Codespaces e “Criar codespace” e pronto! Seu repositório abrirá no VS Code na Web.
 Bom, esse é o básico das funções do Codespaces, mas ainda tem muita coisa, como os templates de desenvolvimento e a possibilidade de conectar à nuvem com o JetBrains e o Jupyter. Se quiser saber mais, você pode encontrar tudo na documentação do Codespaces em: https://docs.github.com/pt/codespaces!
Bom, esse é o básico das funções do Codespaces, mas ainda tem muita coisa, como os templates de desenvolvimento e a possibilidade de conectar à nuvem com o JetBrains e o Jupyter. Se quiser saber mais, você pode encontrar tudo na documentação do Codespaces em: https://docs.github.com/pt/codespaces!